Dimension and Image size knowledge is very important when creating content of website.
Another knowledge is about what type of blog images are best for google ranking. (Must know type of images for blog post)

You must know what image dimension is a requirement of all types of images used in your website. After knowing the dimension you must compress your created image to a smaller size. Websites like tinypng use technology where size is significantly reduced without noticeable difference in image quality.
Images are part and parcel of every website. They make websites beautiful and user friendly. But images must be optimized for websites. We must know the best sizes for post images of website. And we must know the banner and header image specifications for website.
WEBSITE SPEED AND RANKING-Image Size Importance
Now 80% of users of any particular website are coming from mobile. People are using internet from their mobile phones. So websites must be optimized for all the devices. Responsive images are required to make uninterrupted user experience.
We have online tools to make images website friendly. Do you know? Image size can contribute to your WEBSITE SPEED AND RANKING! A website optimized for image sizes rank higher in google because it provide a better user experience.
If your image takes longer to open, your users can bounce back, leaving your site. Therefore your page load speed is important for a good user experience. And images plays major role in your site performance.
Main Type of Images and their Size
We came across five main type of images when creating a website:
- Background images
- Hero images,
- Banners,
- Blog images,
- Logos.
| Image Kind | Dimension in pixel | Ratio |
| Background Image | 1920 x 1080 px (PPI-at least 72) | 16:9 |
| Website Banner-Many Sizes-Desktop Small Square, Square, Leaderboard etc Popular for Ads-Placed before after inside content, at sidebar, before footer, after or before navigation bar | Small Sq- 200 x 200 Square-250 x 250 px Leaderboard – 728 x 90 Banner – 468 x 60 Inline Rectangle – 300 x 250 Large Rectangle – 336 x 280 Skyscraper – 120 x 600 Wide Skyscraper – 160 x 600 Half-Page Ad – 300 x 600 Large Leaderboard – 970 x 90 | Small ,large Square 1:1 Leaderboard 8:1 Banner 7.8: 1 Inline Rectangle 1.2:1 Large Rectangle 1.2:1 Skyscraper 1:5 Wide Skyscraper 1:3.75 Half-Page Ad 1:2 Large Leaderboard 10.78:1 |
| Hero Image | 1280 x 720 px Banner Hero image 1600 x 500 PPI- 72 | 16:9 |
| Blog Image | Most common 1200 X 630 px Landscape 1200 x 900 px Portrait 900 x 1200 px | Most 3:2 |
| Favicon | Most common 16 x 16 px | 1:1 |
| Logo – Square, Rectangle | 100 x 100 px 250 x 100 px 250 x 150 | 1:1 2.5:1 1.67:1 |
| Social Media Icon | 32 x 32 px | 1:1 |
| Thumbnail Image | 150 x 150 px | 1:1 |
| LightBox Images (Full Screen) | 1600 x 500 px | 16:9 |
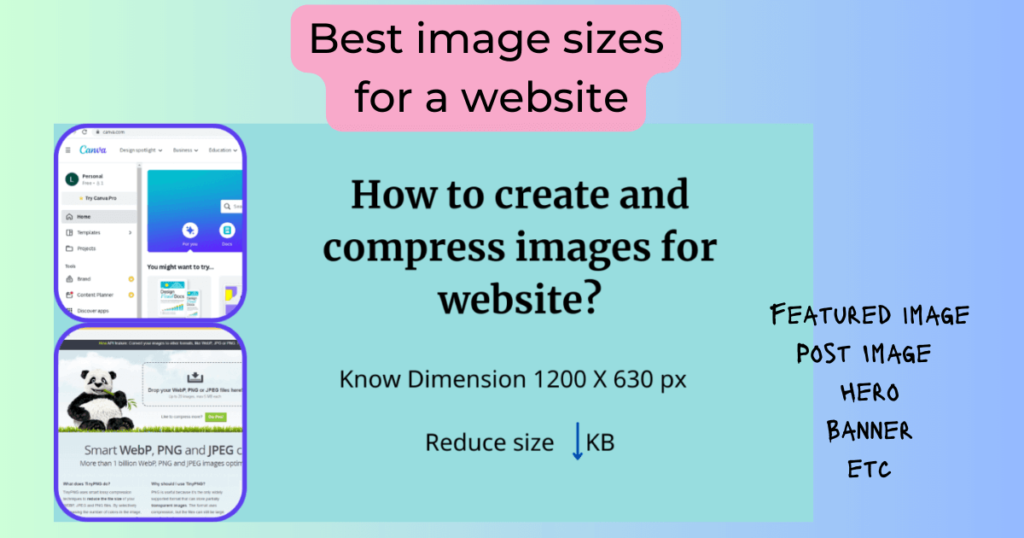
Creating Images and Reducing Image Size
From where I can create website images?
USE canva.com for creating images of specific dimensions. 1200 x 630 px blog image
How I reduce size of my website blog images?
USE tinypng.com to reduced that images
Some Fonts are more friendlier. The readers keep on reading those fonts naturally. Many bloggers choose popular fonts to increase website readability. Know about those fonts in this article “Best Fonts for Blog Readability”
Get Discount on MemberPress- Click below